How to Build the Email Form Feature in your iSchoolApps CMS

Description
The Email Form feature is a great solution for generating customer feedback, taking appointment/reservation requests, and gathering info from users in general. You can select from field options, adapt existing options to meet your needs, and customize the design of the form to create your perfect submission form. The WuFoo Form feature is also a great option if you’re looking for more custom features than our native option offers.
Available on:
- iOS
- Android
- HTML5
Great for these industries:
- Child Care Services
- Schools
- Sporting Groups
Monetization ideas:
- If you offer online Attendance to Parents
- Consider running contests or sweepstakes through the app that require the user to submit something through the Email Form feature.
Related features:
- WuFoo Form feature
Setup
Navigate to Edit > Build to begin the setup process, then follow the steps below.
1. Click ADD FEATURE.
2. Choose the Email Form feature from the menu, then click SELECT.
3. Name your feature, then click ADD. Your new feature will now appear in the left-side menu.
4. Click on the feature to expand its menu. From the left-side menu you can:
- use the checkbox to delete the feature.
- click and drag the arrow icon to rearrange.
- edit the feature icon by clicking it, then selecting a new image from the fly-up menu.
- toggle on/off the feature.
- jump to a specific section (i.e. Content or Custom Design) to adjust the feature settings.
Content

Here you can rename the feature and add forms.
1. Under Screen Info, change your Screen/Feature Name or leave as-is. This is the name that will appear in the app’s feature menu (e.g. “Feedback” as opposed to “Email Form”).
2. Under Custom Form, click ADD NEW CUSTOM FORM. Complete the sections below, then click ADD. Repeat this process for each form.
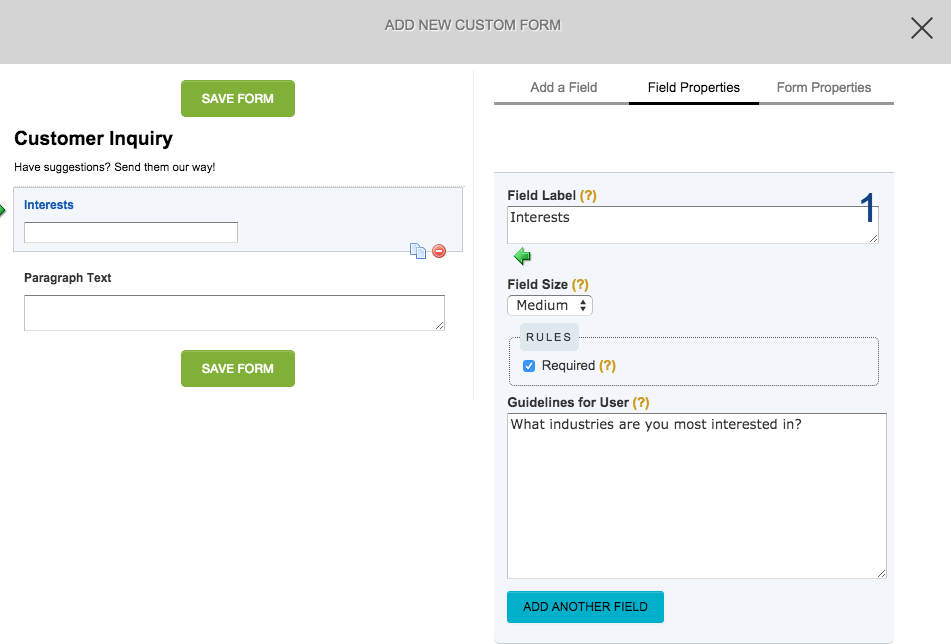
- Add a field: Drag and drop your desired fields from the left-side menu onto your form on the right. You can remove a field by clicking the trash can icon at its bottom right.
- Field Properties: Click any field on the right side to view its individual properties. You’ll see a preview of your changes on the right.
- Field Label: Give the field a name.
- Field Size: Set the width of the input field to small, medium, or large.
- Required: Check this box if you want to make this field mandatory. If checked, users will not be able to submit the form without completing it.
- Guidelines for User: Provide field-specific instructions for the user. This will appear next to the field when they select it.
- Choices: List the choices users can select from. (This property applies to the Checkboxes, Multiple Choices, and Drop Down fields.)
- Format: Select the appropriate time, phone number, or currency format. (This property applies to the Time, Phone, and Price fields.)
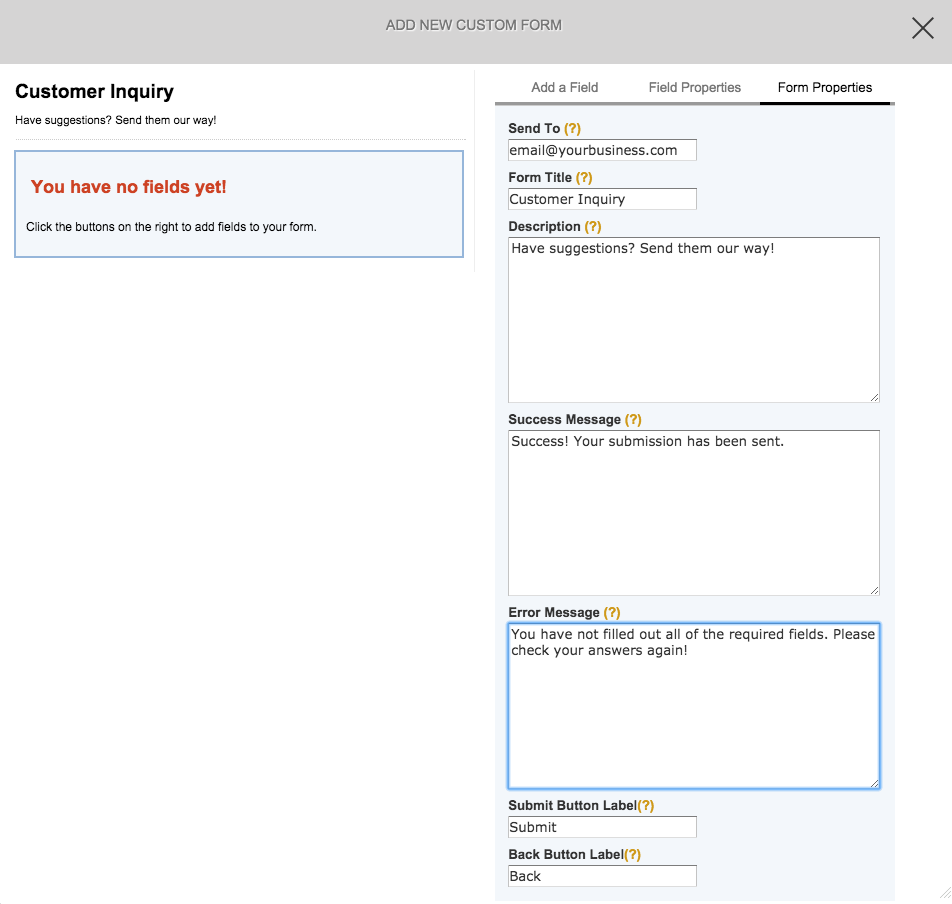
- Form Properties: This is where you control the form’s main settings. Complete each field below.
- Send To: Specify the email address that will receive user submissions.
- Email Subject: Select a subject name for user submission emails (e.g. “User Feedback”).
- Form Title: Name your form. This will appear in the feature’s list view within the app.
- Description: Describe the purpose of this submission form for your users. Be specific! For example, “We love to hear from our clients. Please fill out this form if you have any valuable feedback about our services.”
- Success Message: This is what users will see after they complete & submit the form successfully.
- Error Message: This is what users will see if they try to submit without completing all required fields.
- Submit Button Label: This text will appear on the submission button.
- Back Button Label: This text will appear on the back button.
- Theme: Adjust the color, font, and border settings of your form here. Use the preview on the right to check out your changes.
- Color: Select colors for each aspect of your form.
- Font: Select fonts for your form’s text.
- Border: Adjust the color and width of the border that appears between sections.
- Click SAVE at the top right when you’re done.
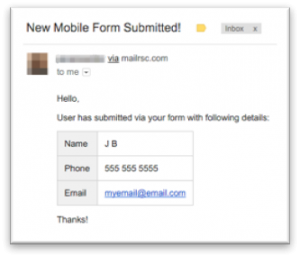
Examples